Responsive Web Design
Zadanie
Przygotowanie wydajnego, wygodnego w obsłudze, serwisu internetowego, który ma doprowadzić do maksymalizacji konwersji wynikających z odwiedzin witryny i zapoznania się z jej treścią.
Możliwości
Przygotowując rozwiązanie zadania wzięto pod uwagę dwie możliwości.
- Przygotowanie wersji mobilnej serwisu
- Przygotowanie wersji responsywnej
W celu uniknięcia błędów popełnianych przez inne firmy przygotowano, analizę najczęściej popełnianych błędów przy tworzeniu responsywnych stron www.
Najczęstsze zaobserwowane błędy to:
- Przygotowywanie nowych projektów w oparciu o wcześniej istniejące projekty.
Jest to widoczny trend wykorzystywany przez wiele firm. Rozwiązanie tego typu może być wykorzystane np. w przypadku systemów blogowych gdzie układ tekstu i to co chcemy przekazać użytkownikowi w większości przypadków się pokrywa. Szablonowe podejście nie sprawdza się w przypadku pozostałych typów stron internetowych gdzie liczy się indywidualne podejście do projektu. Należy uwzględnić, które treści powinny być eksponowane użytkownikowi, a które można ukryć.
- Projektowanie widoku serwisu stacjonarnego jak dla urządzeń dotykowych.
Stosowanie bardzo dużych elementów graficznych w witrynach przeznaczonych do wyświetlania na ekranach komputerów stacjonarnych czy laptopów, może wynikać z braku pomysłu na projekt, który pozwoli w sposób optymalny wykorzystać dostępną przestrzeń.
- Brak uwzględnienia odmiennych sposobów nawigacji w serwisie.
To kolejny błąd, którego istnienie może spowodować utratę użytkownika. Brak możliwości wygodnej nawigacji na za pomocą palca w przypadku tabletu, czy przymuszanie użytkownika korzystającego z myszki do klikania w elementy dostosowane do obsługi palcem z pewnością spowoduje wzrost irytacji.
- Kłopoty z optymalizacją
Tworzenie strony www działającej z godnie z założeniami RWD to nie tylko widoczne efekty wizualne. Już na etapie projektowania należy uwzględnić, jakie rozwiązani techniczne JS, HTML, CSS mogą powodować problemy dla poszczególnych urządzeń. Kod, który jest optymalny dla komputera stacjonarnego nie koniecznie będzie odpowiedni dla tabletu czy smartfona. Trzeba uwzględnić kilka zmiennych, jak wolniejszy procesor, mniejsza ilość pamięci czy inne zachowanie silników renderujących.
- Brak testowania gotowego produktu
Firma przygotowująca serwisy responsywne zbyt często ograniczają etapy testów do skalowania okien przeglądarek na komputerach stacjonarnych. Takie działania pozornie minimalizują koszty wdrożenia jednak nie gwarantują prawidłowego działania na urządzeniach mobilnych, co może się przełożyć na całe pasmo późniejszych dodatkowych prac potrzebnych na wprowadzenie poprawek.
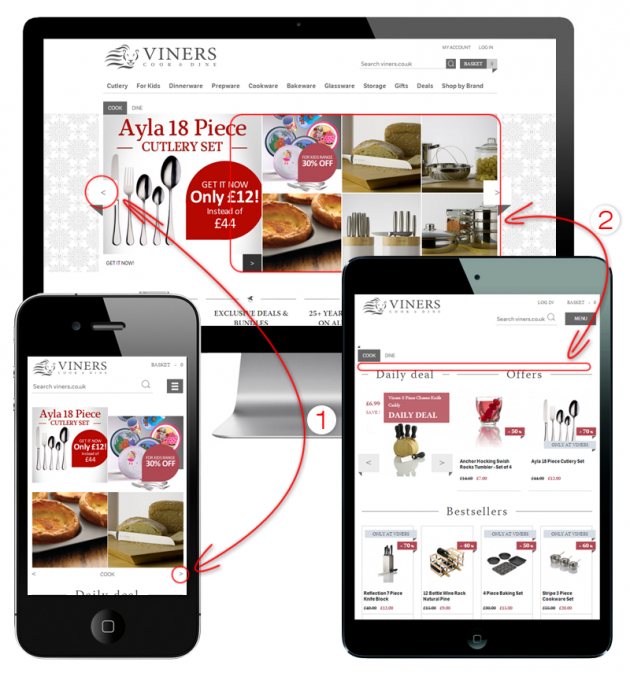
Przykłady złych praktyk
- Znikające i pojawiające się kluczowe elementy witryny, w tym przypadku główny billboard. Błąd powstały w wyniku niedociągnięć programistycznych.
- Niemożliwe do trafienia palcem elementy przy niższych rozdzielczościach. Użytkownik nie będzie wstanie przewijać billboardów na stronie głównej.
Efekt końcowy
Opierając się o przeprowadzone analizy możliwe jest wyciągnięcie wniosków pozwalających na zaproponowanie optymalnego rozwiązania.
Wersja mobilna strony www mogłaby okazać się dobrym rozwiązaniem, jednak nie do końca optymalnym. Dążąc do maksymalizacji konwersji pochodzącej z odwiedzin należy uwzględnić kolejny silny trend rynku, czyli rozdział dwóch głównych grup urządzeń mobilnych:
- Smartfony 55% rynku;
- Tablety 35% rynku;
Powyższe statystyki pokazują, że większe korzyści powinno przynieść stworzenie wersji responsywnej strony www, ponieważ uwzględnia obie grupy urządzeń mobilnych.
Przygotowanie serwisu należy rozpocząć od zaprojektowania trzech bazowych projektów, które zapewnią już na etapie kodowania poprawności działania na komputerach stacjonarnych, tabletach i smartfonach. Kodowanie musi uwzględnić przygotowanie bibliotek, które zapewnią optymalne efekty działania na różnych urządzeniach. Cały proces fornt-end musi być przeplatany z ciągłymi testami na wielu urządzeniach mobilnych. Wszystkie te działania powinny przełożyć się na udane wdrożenie responsywnej witryny, która zapewni bezproblemowe dotarcie do poszukiwanych treści, co w konsekwencji przełoży się na ilość konwersji pochodzących z odwiedzin.